How to Add Hreflang Tags in WordPress to Improve SEO

Do you run a multilingual website and want to tell search engines which version of your site to display in certain regions? Hreflang tags make managing your multiple-language WordPress website easy while following SEO best practices.
In this tutorial, we’ll explain what hreflang tag means and its importance for website owners. Then we’ll cover different ways to add them to your WordPress site. Let’s begin!
Content:
- What Are Hreflang Tags?
- Benefits of Using Hreflang Tags in WordPress
- Adding Hreflang Tags in WordPress
- Using Plugins
- Manually Adding the Hreflang Tag
- Using XML Sitemap
- Frequently Asked Questions
- Conclusion
What Are Hreflang Tags?
WordPress is one of the most popular content management systems and supports about 60 different languages. Therefore, you can expose your content to a new region by implementing multi-language support on your site.
After setting up multi-language on your site, there will likely be 2 or more versions of your web pages. Therefore, you need a way to tell search engines the language a specific page on your website uses. This is where hreflang comes into play.
Hreflang tags are attributes that tell search engines the language your webpage uses. This helps search engines understand and better serve the right content to users based on their location.
For instance, if you have 2 variants of your homepage in English and Spanish language, with hreflang tags implemented on your web page, search engines can determine the correct language to show users based on where they are located. Below is an example hreflang tag in English language. <link rel=”alternate” href=”https://yoursite.com” hreflang=”en-us” />
In the code above, the ‘rel’ attribute is used to define the relationship of this page with the URL. In this case, it is an ‘alternate’ version of the main page. The hreflang attribute includes the language and region code.
For the example code above, ‘en’ is the language code, in this case, English. And ‘us’ specifies the region the language is specific to, in this case, the United States.
Benefits of Using Hreflang Tags in WordPress
Although adding hreflang tags to your website doesn’t directly improve your website’s SEO, it does have some benefits.
For starters, it improves the overall user experience by showing them content in their local language. It sends a signal to the search engine and shows the content that closely matches the users’ language based on their IP address.
Additionally, it reduces bounce rate on your website because users will likely stumble upon the page that matches their language. And if users easily find content matching their search, your website conversion increases.
Lastly, using hreflang tags reduces the risk of duplicate content on your website. For example, you may want to serve slightly different versions of your website to audiences in Spain and Mexico due to currency differences.
While both versions will be in the Espanol language, you can use the region code to differentiate them. This prompts search engines to treat each as a separate page and serve them on SERPs (Search Result Pages) when users from each region search.
Adding Hreflang To Multilingual WordPress Sites
There are 3 main places to add hreflang tags in WordPress: on-page markup, HTML headers, or your sitemap. We recommend adding it to one location. Adding it in multiple places may result in conflict.
For this guide, we’ll share 3 ways to add hreflang tags to your WordPress installation.
Using Plugins
The easiest way to add hreflang to WordPress is by using plugins. Fortunately, most WordPress translation plugins automatically generate and add hreflang whenever you translate your site to another language.
This relieves the stress of manually adding the hreflang tag to your website’s header.
One of the most popular translation plugins for WordPress is WPML. This plugin generates and adds hreflang tags upon translating your content.
We have a complete guide explaining how to set up and use WPML in WordPress. Do check it out if you need help setting up the plugin.
WPML is a premium plugin and may not be suitable for online beginners. If you are looking for a free alternative, consider using the Polylang translation plugin.

It works quite similarly to WPML, automatically generating the necessary hreflang tags for your content after translating your site.
Manually Adding the Hreflang Tag
Another way to add Hreflang tags to WordPress is to manually add the code to your header.php file. You can manually edit the header.php file or use a plugin such as WPCode to insert code snippets to your site.
We’ll use the WPCode plugin to add the code for this guide. This method ensures you don’t accidentally lose the code you’ve added when you update your WordPress theme.

To start, you’ll need to install and activate the WPCode plugin on your site. Please see our guide if you need help with installing WordPress plugins.
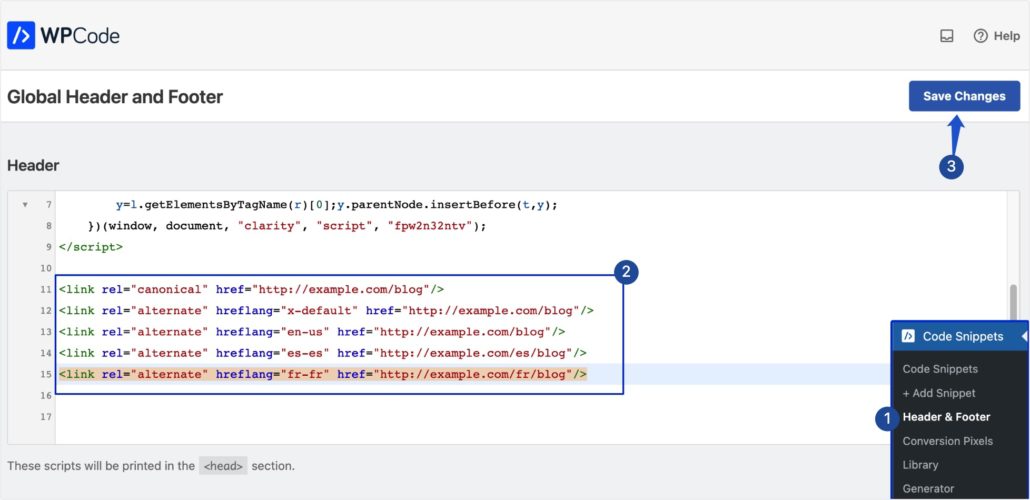
After activating the plugin, go to Code Snippets >> Header & Footer to access the plugin’s page.

Here, paste the code below into the Header block. <link rel=”canonical” href=”https://yoursite.com/”/> <link rel=”alternate” hreflang=”x-default” href=”https://yoursite.com/”/> <link rel=”alternate” hreflang=”en-us” href=”https://yoursite.com/”/> <link rel=”alternate” hreflang=”es-es” href=”https://yoursite.com/es/”/> <link rel=”alternate” hreflang=”fr-fr” href=”https://yoursite.com/fr/”/>
The snippets above use dummy content. When adding the code to your site, remember to replace yoursite.com with your actual website URL. Ensure each link corresponds to the URL of the translated version of your site.
In the tag above, the x-default attribute specifies the main URL of the webpage, which is the English blog page in this case.
On the other hand, the French and Spanish URLs redirect to the respective translated version of your content. It’s up to search engines to decide which content to serve the users based on their location.
After adding the code snippet, be sure to save your changes.
Add Hreflang Tags to XML Sitemap
Another way to manually add hreflang tags to WordPress is by editing your sitemap.xml file. This method will ensure Google finds your alternate-language pages and properly index them.
The benefit of using this method is that it doesn’t increase your site file sizes. And this can help maintain a stable and fast website.
Below is an example hreflang tag for the XML sitemap. Keep in mind that the code is slightly different from the regular hreflang tag. <url> <loc>https://yoursite.com/</loc> <xhtml:link rel=”alternate” hreflang=”es-es” href=”https://yoursite.com/es/” /> <xhtml:link rel=”alternate” hreflang=”fr-fr” href=”https://yoursite.com/fr/” /> </url> <url> <loc>https://yoursite.com/es/</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”https://yoursite.com/” /> <xhtml:link rel=”alternate” hreflang=”fr-fr” href=”https://yoursite.com/fr/” /> </url>
Be sure to replace yoursite.com with your actual website domain. Also, replace the translated URLs with the ones from your website.
This method helps to get your content indexed quickly. However, implementing it can become tedious, especially for large websites with a lot of content. If you’re uncomfortable editing sitemap files, we recommend using the plugin method covered above.
Frequently Asked Questions
Below we’ve answered some top questions about using Hreflang tags in WordPress.
How do I implement hreflang tags in WordPress?
There are 3 ways to implement hreflang tags in WordPress. You can add them to your website’s header, with multilingual plugins, or add them to your XML sitemap. If you are a beginner, we recommend using the plugin method. It is straightforward and doesn’t require manually adding code to your site files.
What is an example of a hreflang tag?
Below is an example of hreflang tag showing 2 URLs to web pages in English and Spanish language versions. <link rel=”alternate” href=”https://yoursite.com/” hreflang=”en-us” /> <link rel=”alternate” href=”https://yoursite.com/es/” hreflang=”es-es” />
What does a hreflang tag do?
Simply put, hreflang tags help search engines decide which version of your webpage to display to users based on their region and local language.
What is the difference between Lang tag and Hreflang?
The main difference between Lang and Hreflang tags is that Lang tag tells the browser the language of a webpage. In contrast, hreflang tags tell search engines the web page’s language. Hreflang tags are responsible for changing the URL of a webpage on SERPs to match the users’ local language.
How do I validate if Hreflang is properly configured?
To quickly validate your hreflang tags, you can use a free online tool such as Sitrix’s or Merke’s hreflang tags testing tools. These tools will analyze your website to validate your added hreflang tags. It’ll also show any errors with your configuration.
Conclusion
If you have a multi-language website, adding hreflang tags helps improve your users’ overall search experience. And this can boost your website’s conversion.
In this guide, we explained what hreflang tags mean and how they work. Then we showed you 3 ways of adding them in WordPress.
If you run into issues with adding hreflang tags to your website, you can reach out to our support team for further guidance. Finally, check out the rest of our blog for more WordPress tutorials.
