WordPress DDoS Attack – How to Protect Your Website

The prevalence of WordPress DDoS attacks has caused significant revenue loss to many small businesses that depend on online traffic to generate revenue.
DDoS attacks pose a severe threat to websites regardless of their size. Therefore, it is essential to implement all the appropriate security measures to protect your website.
In this post, we’ll explore how WordPress DDoS attacks can harm your site. Then we’ll provide you with practical tips on how to prevent them from happening.
Contents:
- What Is a DDoS Attack?
- How DDoS Attacks Can Affect WordPress Websites
- Tips For Protecting Your WordPress Website from DDoS Attacks
- 1. Enable Two-Factor Authentication (2FA)
- 2. Use a Web Application Firewall (WAF)
- 3. Use Cloudflare’s CDN
- 4. Disable REST API in WordPress
- 5. Keep Your WordPress Software and Plugins Up To Date
- 6. Monitor Your Website Traffic
- Frequently Asked Questions
- Conclusion
What Is a DDoS Attack?
A Distributed Denial of Service (DDoS) attack is a type of cyberattack that attempts to overwhelm a website or server with malicious traffic to disrupt its regular operation. These attacks can occur on any website, including WordPress-powered sites.

How DDoS Attacks Can Affect WordPress Websites
The consequences of a DDoS attack on WordPress websites are significant, especially for small business websites. This is because they may lack the infrastructure to fight off such attacks. If a DDoS attack successfully targets a website, it may become unavailable to users, leading to website downtime.
In 2016, the internet was hit with one of the most significant denial of service attack. DYN, a DNS service provider, was targeted in the attack. It affected many popular sites such as Netflix, Reddit, PayPal, Visa, and others. As a result, many internet users in Europe and North America were affected.
DDoS attacks have many impacts on website owners and internet users. Some of the damages DDoS attacks can cause to your website include the following.
Website Downtime
One of the most significant consequences of a DDoS attack is that the targeted website may become unavailable to users. This can be frustrating for users, who may need help accessing the website or using its services.
Lost Traffic and Revenue
If a WordPress website is unavailable due to a DDoS attack, it can result in a loss of traffic and revenue. For example, during the DYN attack in October 2016, Sony reported a total loss of $2.7m. This is huge, considering the attack lasted for just two hours.
Damage to Reputation
Additionally, users may lose trust in your brand if your website falls victim to a DDoS attack. This can affect your website’s reputation because search engines may also blacklist your website.
Cost of Mitigation
Defending against a DDoS attack can be expensive because it requires specialized resources and technical expertise.
Data Loss
A study by Kaspersky in 2015 discovered 26% of websites that suffer from DDoS attacks also suffer data loss. DDoS attacks often serve as a cover for other cyber attacks, such as brute force attacks.
Tips for Protecting Your WordPress Website From DDoS Attacks
DDoS attacks have become a serious threat to website owners. And even the most well-funded websites are not immune to such attacks. Technically, no website is immune from DDoS attacks. However, you can implement measures to stop and prevent DDoS attacks.
Here are some WordPress DDoS protection tips you can implement to safeguard your website.
1. Enable Two-Factor Authentication (2FA)
Two-factor authentication (2FA) is a security measure that requires users to provide an additional layer of authentication before accessing sensitive pages such as the WP admin page.
This can help protect against unauthorized website access, brute force attack, and DDoS attack.
For example, you may require users to provide a one-time code sent to their phone or email before logging in to your website.
You can set up two-factor authentication (2FA) on WordPress using the MiniOrange Google Authenticator plugin.
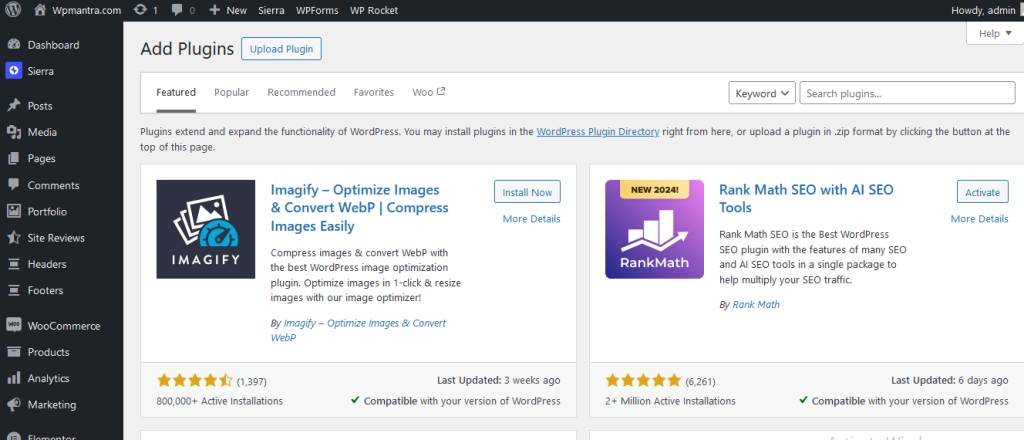
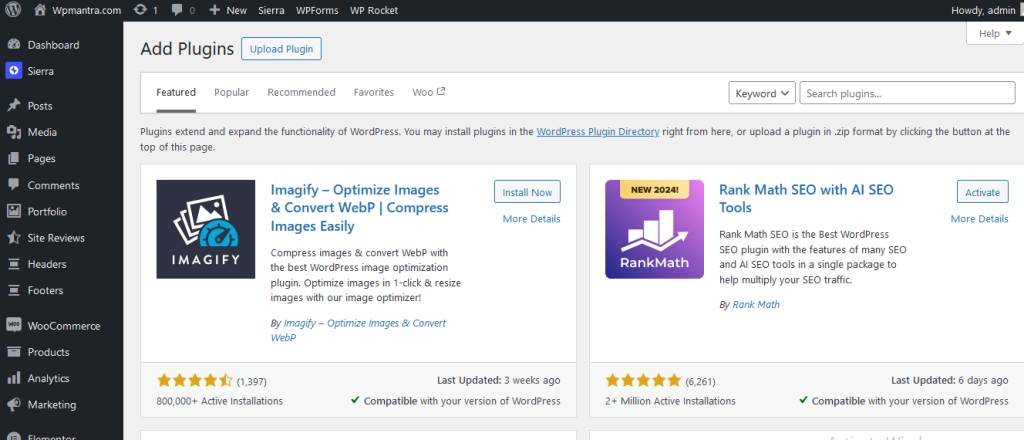
To install the MiniOrange Authenticator, log in to your WordPress dashboard and go to Plugins >> Add New. On the search box, type in “MiniOrange Google Authenticator”. The plugin should appear on the search results, as shown below.

Next, click the Install Now button next to the plugin name to install the plugin on your website. Once you install the plugin, the button will change to ‘Activate’. Click on it to activate the plugin.
Configuring the MiniOrange Google Authenticator
After activating the plugin, you’ll need to connect it to the Google Authenticator app on a mobile device. This is required to complete the activation of 2FA on your site.
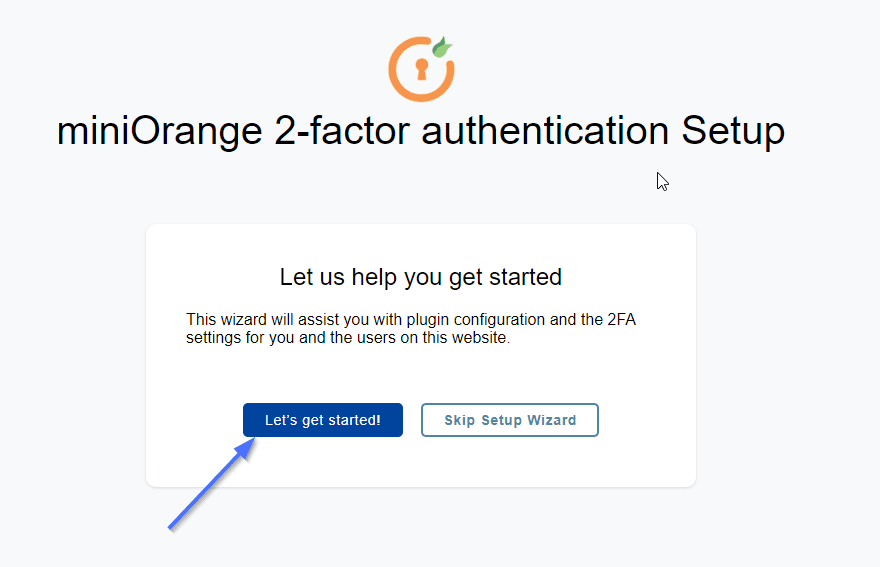
To start, click on Let’s get started.

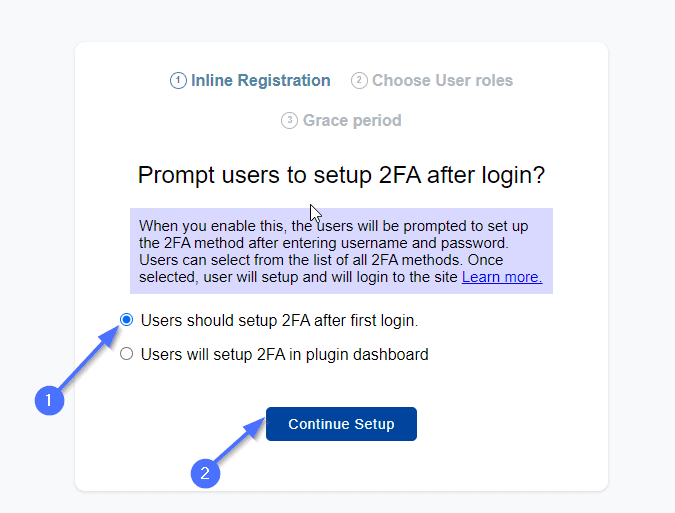
Next, choose the Users who should set up 2FA first after login option. This way, all users will be forced to set up 2FA before logging in. Click Continue Setup to proceed.

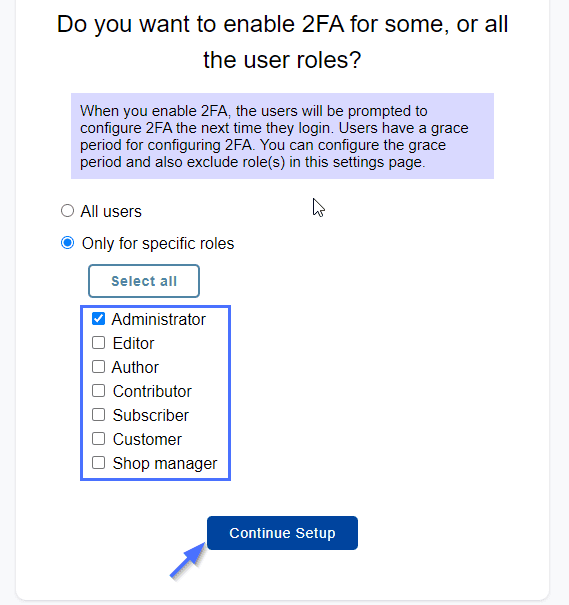
You can activate the 2FA for all users or only some specific roles (e.g., admin and editors). This is useful if you want to exclude users such as authors. For this tutorial, we’ll be activating 2FA for admins alone.
Select the Only for specific roles option and then tick the Administrator checkbox. After that, click on Continue Setup to proceed.

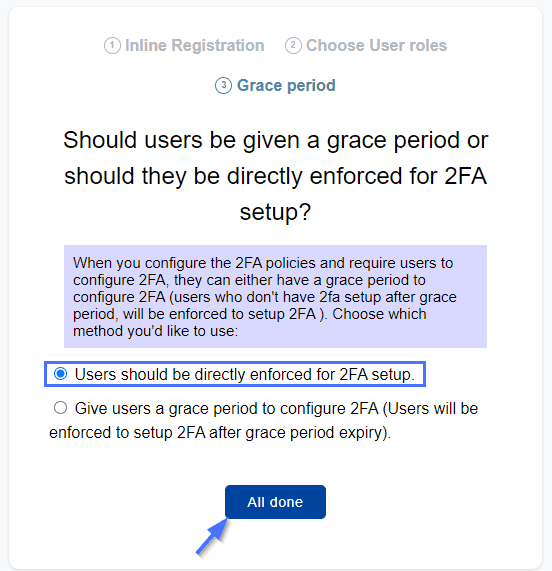
Next, choose whether to implement 2FA immediately or give users a grace period. Click All done to continue.

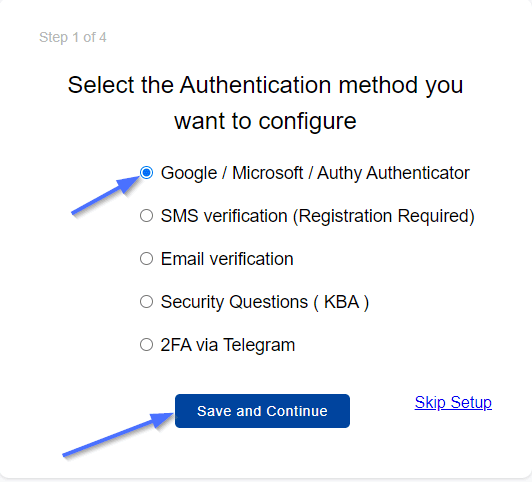
Now, you’ll need to select the authentication method you wish to configure. Choose the Google / Microsoft / Authy Authenticator option and click on the Save and Continue button.

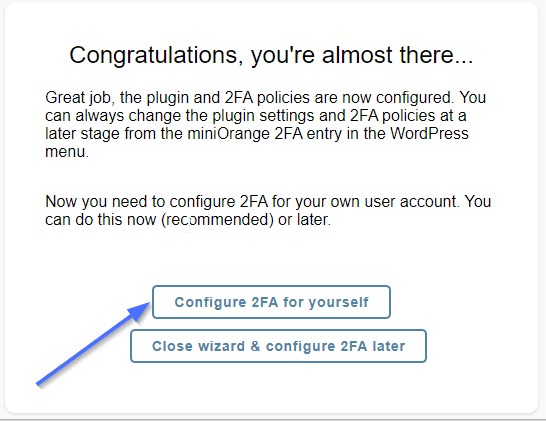
Next, select Configure 2FA for yourself to proceed to the next step of the configuration process.

Connecting MiniOrnage with Google Mobile Authenticator
Google Authenticator is the preferred authentication app for this process. This is because it is the most popular and available on Android and iOS devices.
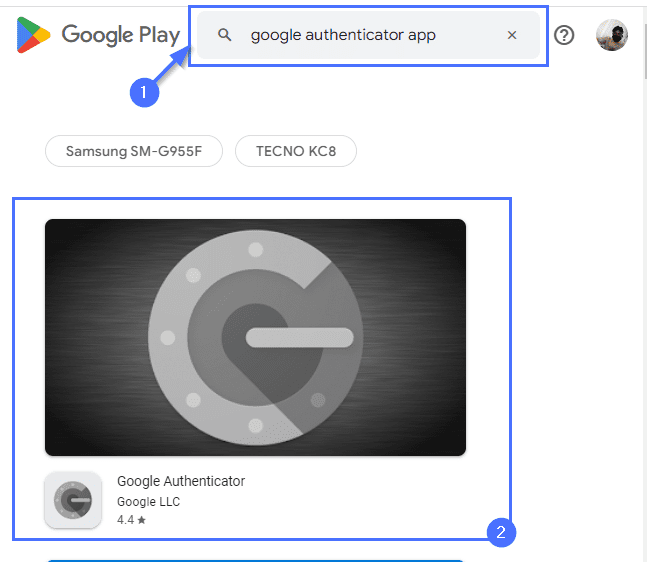
The first step will be downloading the Google Authentication app from the Play Store or Apple store.

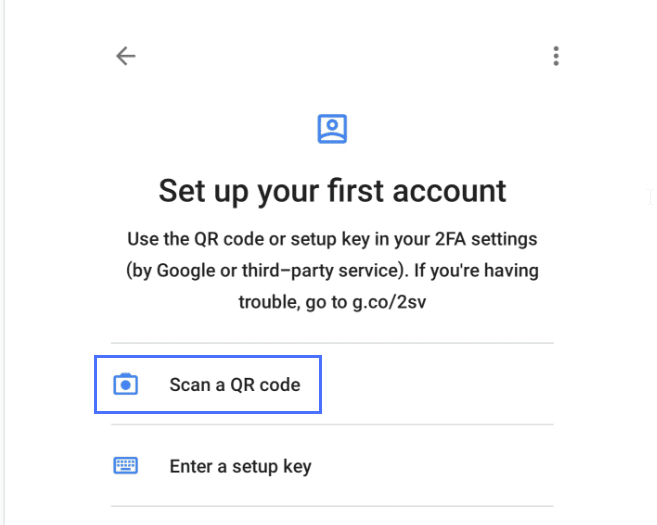
After installing the app, you should see a menu page with two options: Scan a QR code and Enter a setup key.

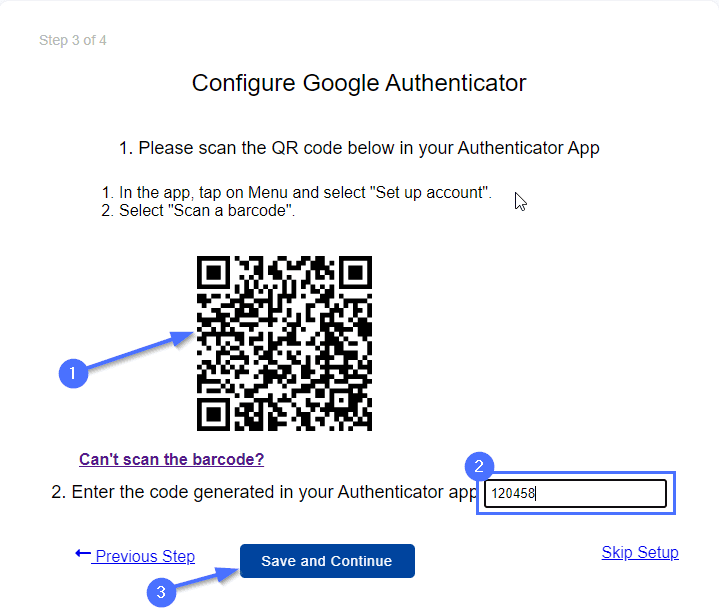
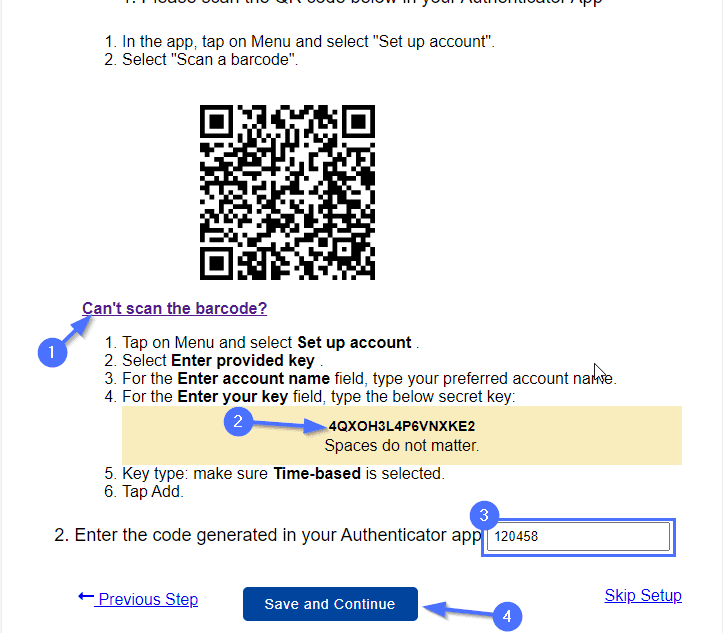
Select the QR code option and scan the QR barcode displayed on your website like the one below.
Upon completing the scan, input the six-digit code generated from the authentication application into the designated field.

Confirm the input by selecting the Save and Continue option.
That’s it! You’ve successfully enabled 2FA on your website with MiniOrange Google 2FA.

Can’t Scan the QR code in MiniOrange?
If you are unable to scan the QR code provided, here’s what you need to do:
First, click on Can’t scan the barcode? This will generate a key to set up 2FA in the Google authentication app.
Open the Google Authenticator app on your phone and select the Enter a setup key option. Next, paste the 16 characters key generated by MiniOrange 2FA.

Enter an app name and type of account and then click add. It will then generate a 6-digit code which you can use to complete the process on WordPress. Once done, click on Save and Continue to proceed.
Next, you’ll see a message showing your configuration’s status.

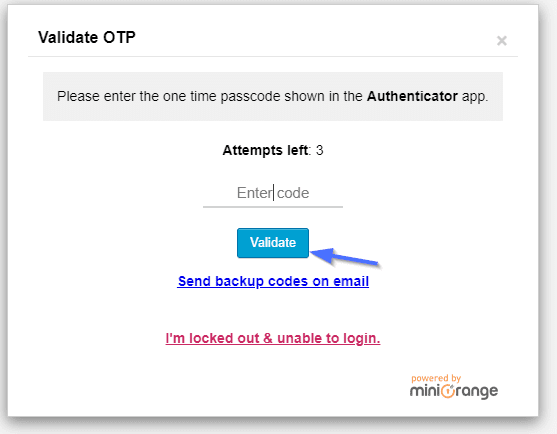
To test this out, log out of your WordPress site and attempt logging in. On the login page, you’ll need to enter a 6-digit one-time password generated from the Authentication app on your phone every time you make a login attempt.

2. Use a Web Application Firewall (WAF)
A Web Application Firewall (WAF) is a security measure that can protect a website from various threats, including DDoS attacks.
WAFs analyze incoming traffic and block malicious requests before they reach the website’s servers. This can help prevent WordPress DDoS attacks from overwhelming the website’s infrastructure and causing it to crash.
The easiest way of adding WAF to your website is with a firewall plugin. Fortunately, some WordPress security and anti-DDoS plugins, such as Wordfence Security, come with firewall protection.
Below, we will install and activate Wordfence on a WordPress site.
Installing and Activating Wordfence
To install Wordfence, login to your WordPress admin dashboard and then navigate to Plugins >> Add New. Locate the search bar at the top right corner and type ‘Wordfence’ to search for the plugin.
Click the Install Now button next to the Wordfence Security plugin to install it on your site. Activate the plugin once the installation completes.

After activating WordFence, you will have to get a license key for it to work. Click the Get Your WordFence License button on the next page to start the continuation.

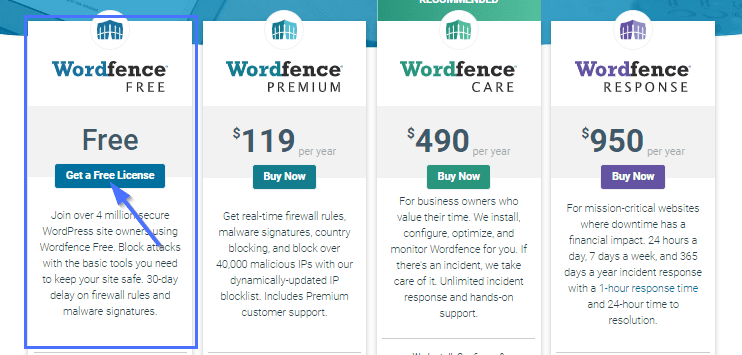
Next, select the free plan to test the features and click ‘I am okay waiting for 30 days’ to proceed.
You can upgrade to a paid plan later if you have the budget. However, the free plan provides you with all the essential features you will need to protect your website.

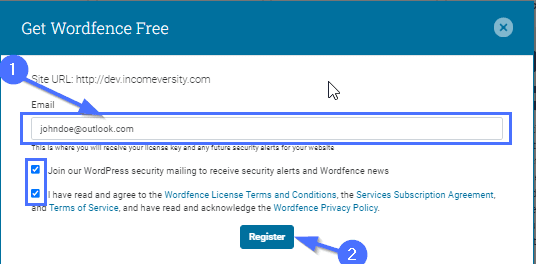
Next, enter your email address, accept the terms and conditions, and click Register.

You should receive an activation email from Wordfence. Open your email and click on the Activation link.

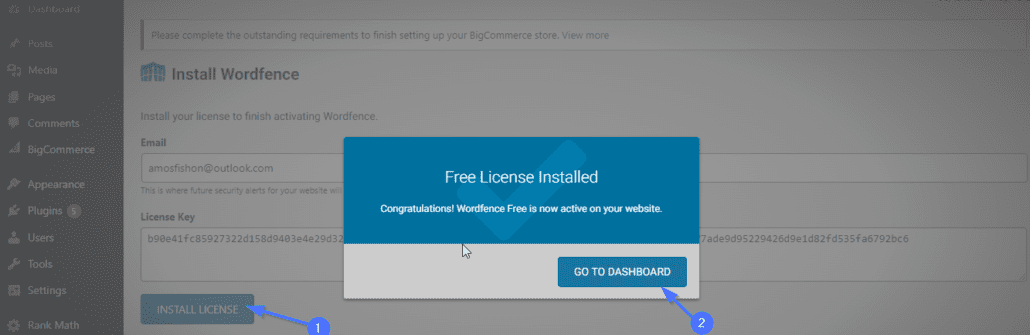
After that, it will redirect you to your WordPress dashboard. Here, you’ll need to click the Install License button to activate your site. With that, you now have Wordfence working actively on your website.

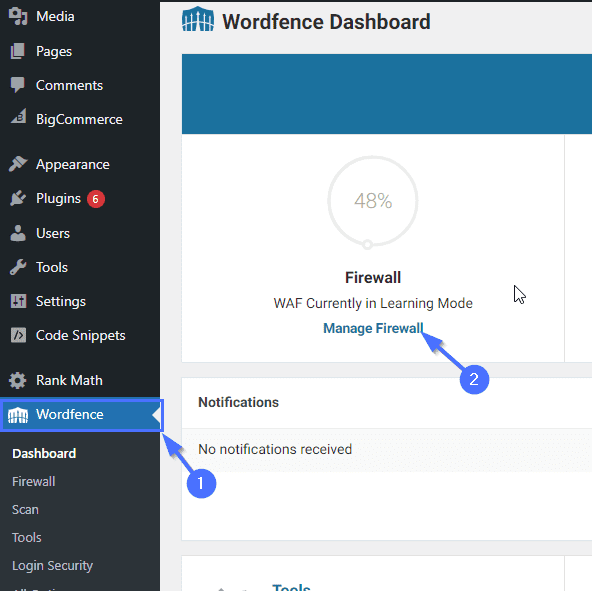
To verify if WAF is enabled and working, locate Wordfence from your WordPress dashboard and click on the Manage Firewall link.

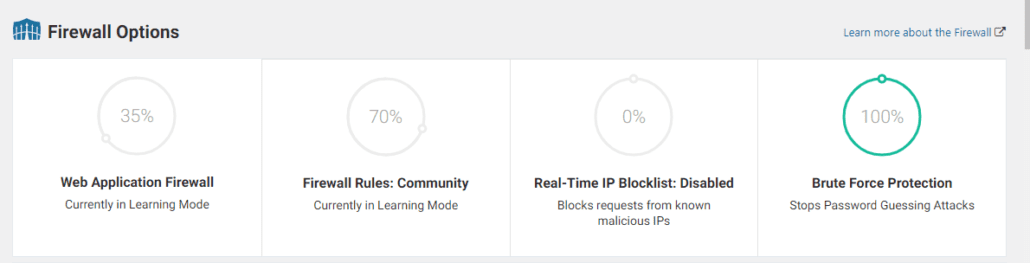
You should see a section on the next screen displaying the WAF’s status. If the WAF status is active and the percentage figures are shown, it confirms that the WAF is enabled and functional.

Installing the Wordfence plugin on your website will give you the following benefits:
- SQL injection prevention
- Brute attack limiting
- Cross-site scripting protection
3. Use Cloudflare’s CDN
Cloudflare is a popular CDN provider that improves your website performance and protects you from cyber-attacks such as DDoS attacks.
Cloudflare can absolve large-scale DDoS attacks and filter traffic sources to detect whether specific requests are from an attacker.
Below, we’ll take you through the steps needed to activate Cloudfare’s services on your website.
Getting a Cloudflare account
As a prerequisite, ensure you first have access to your domain registrar’s admin dashboard. You will need that to allow Cloudflare access to your DNS settings.
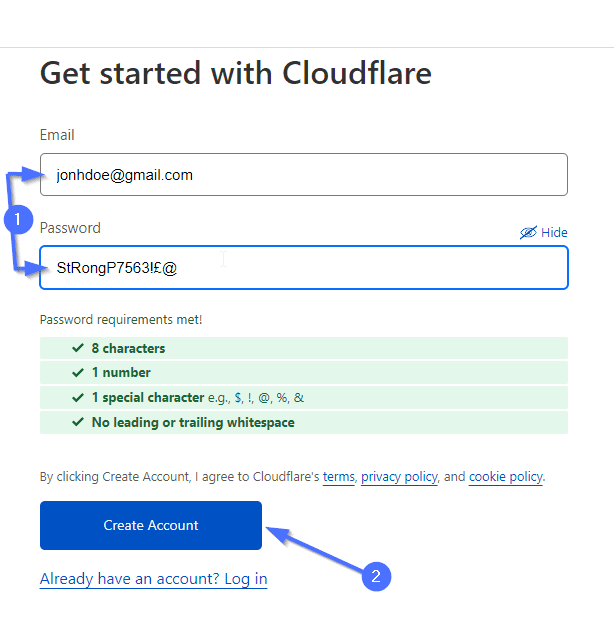
The first step is to create a Cloudflare account. To do that, visit the Cloudflare signup page. Next, enter your email, choose a password, and click Create Account.

Adding Your Website to Cloudflare
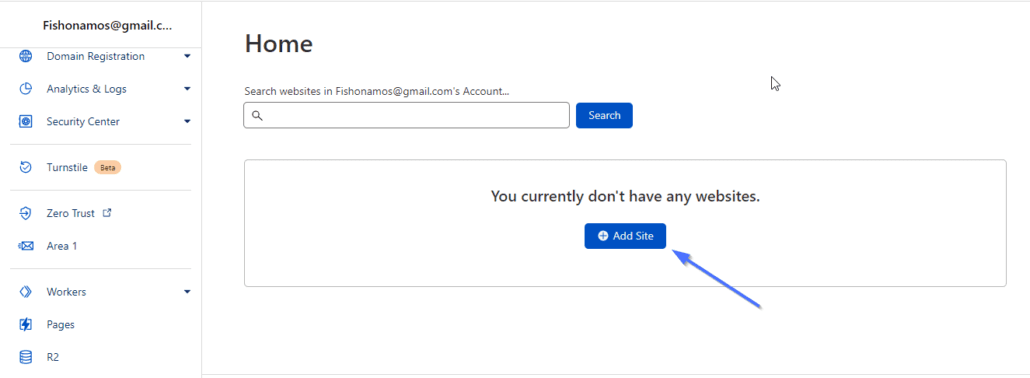
Your Cloudflare account is ready. However, you need to complete the setup by adding your site. After logging in to your account, click the Add Site button to add your website.

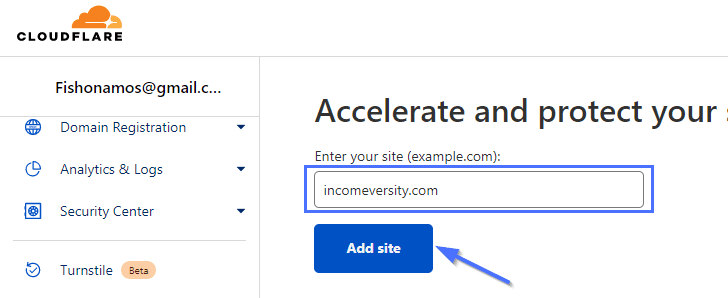
Enter your domain name (e.g., example.com) and click Add site to continue.

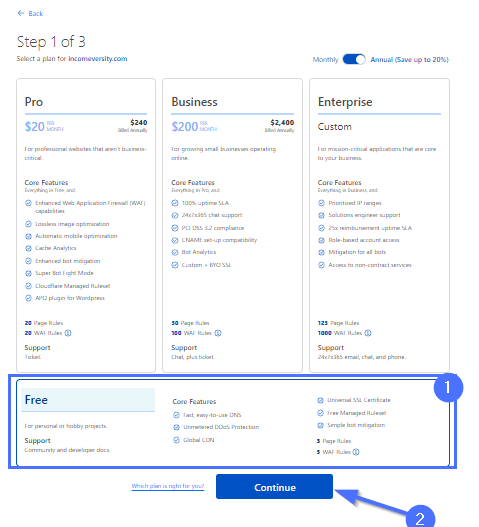
Next, select a suitable Cloudflare plan. This depends on the features you want. However, a free plan is enough to provide you with the basic protection you need. Select the free plan and click Continue to proceed.

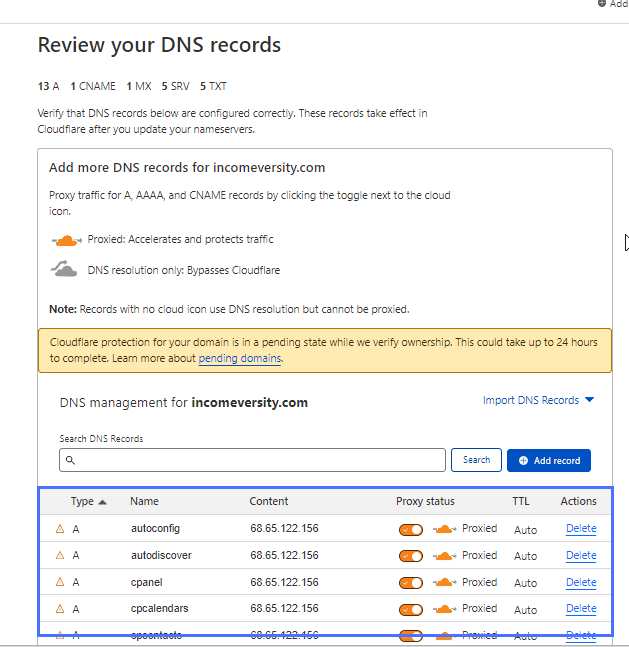
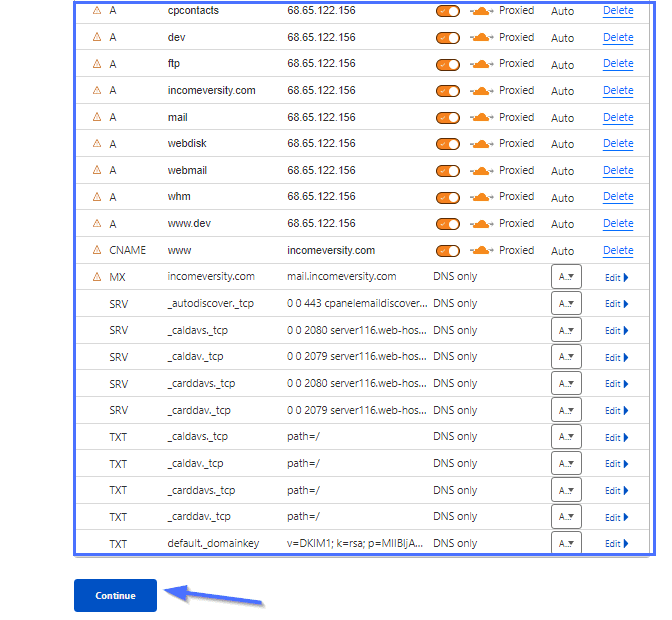
On the next page, you will see a list of existing records. You can review them to make sure they are correct.

Note: It is not advisable to make changes to your DNS records at this stage.
If you have reviewed the records and are satisfied, click Continue to proceed.

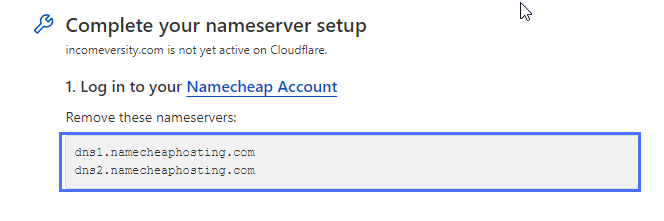
The next stage is to point your domain nameservers to Cloudflare. This is important to complete the activation process and to allow Cloudflare to protect your site.
You will need to replace the existing nameservers on your domain registrar.

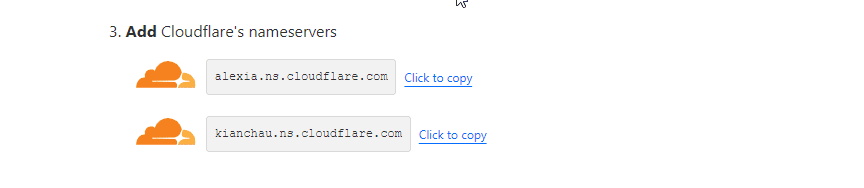
Next, copy the new nameservers supplied by Cloudflare to replace the ones you removed on your domain host.

The steps to change nameservers differ from one hosting company to another. Please contact your web hosting provider if you’re at all unsure how to locate the nameservers settings. However, we’ll show you how to do this in Namecheap.
Updating Namecheap Nameservers
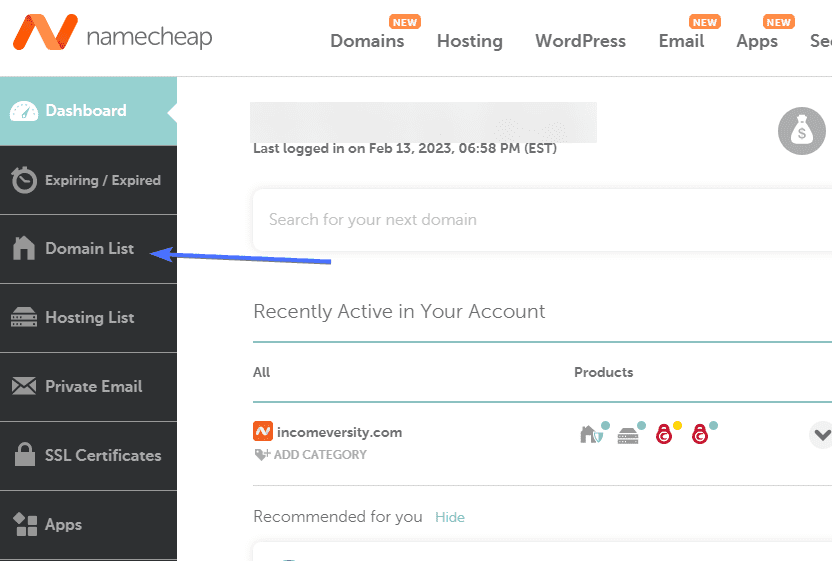
First, log in to your account and click on Domain List.

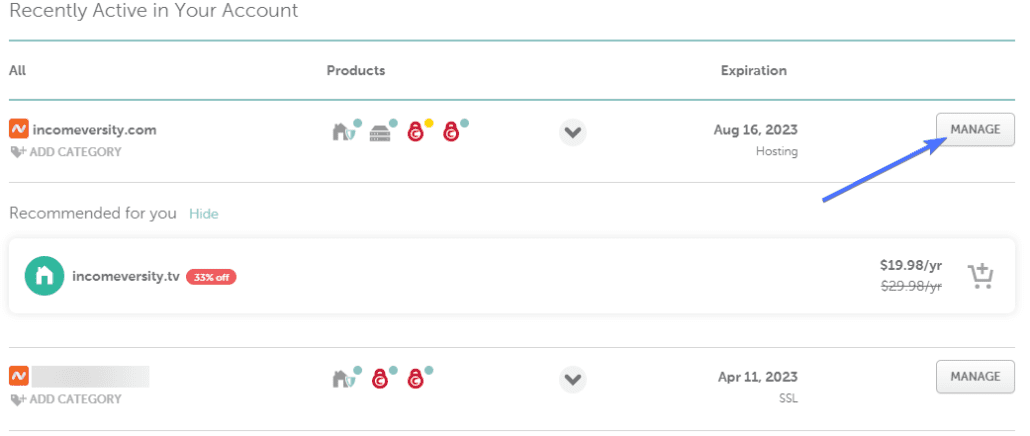
On the domain page, locate the domain you want to edit and click Manage.

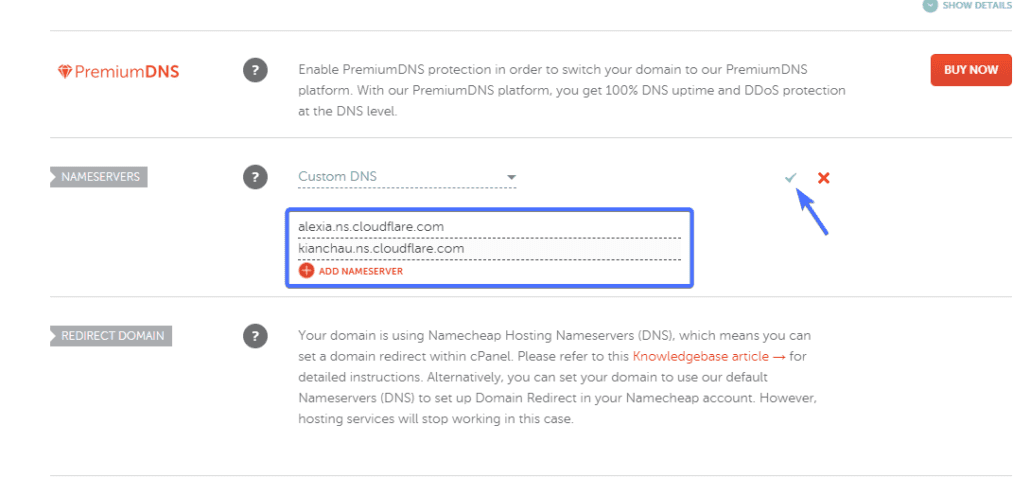
Next, click on the Nameservers dropdown and select Custom DNS.

In the input boxes, enter the two nameservers provided by Cloudflare and click the check mark to save your changes.

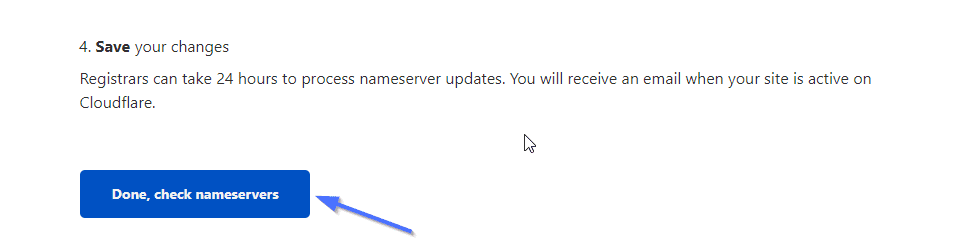
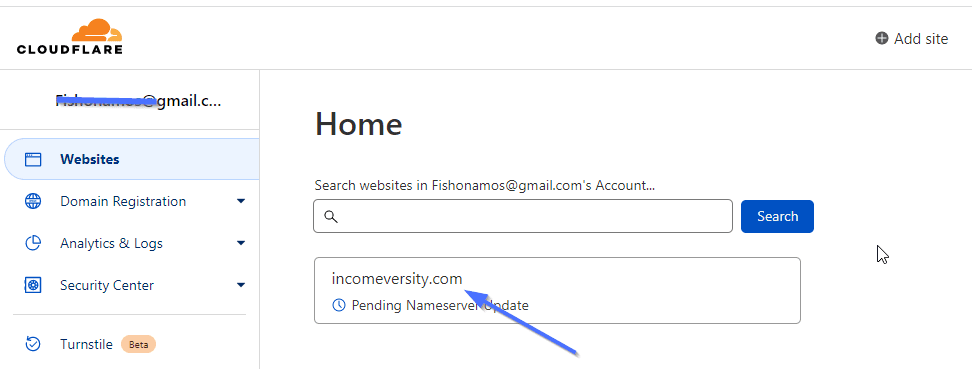
You can now return to Cloudflare to verify the nameserver changes by clicking Done, check nameservers.

Side note: Changing your nameservers may take up to 48 hours to propagate.
Cloudflare’s DDoS protection
Cloudflare will automatically enable DDoS protection on your site after adding your website to Cloudflare.
Despite that, it is advisable to implement additional measures to protect your site. Depending on the risk your website faces, there are some extra settings you can implement to further protect your site.
Let us show you two essential settings to implement to protect your website from DDoS.
Create a custom DDos Override
You can customize the behavior of the default DDoS protection of Cloudflare by deploying a custom DDoS override.
To use this option, log in to your Cloudflare account. Then, select your website to move into its zone.

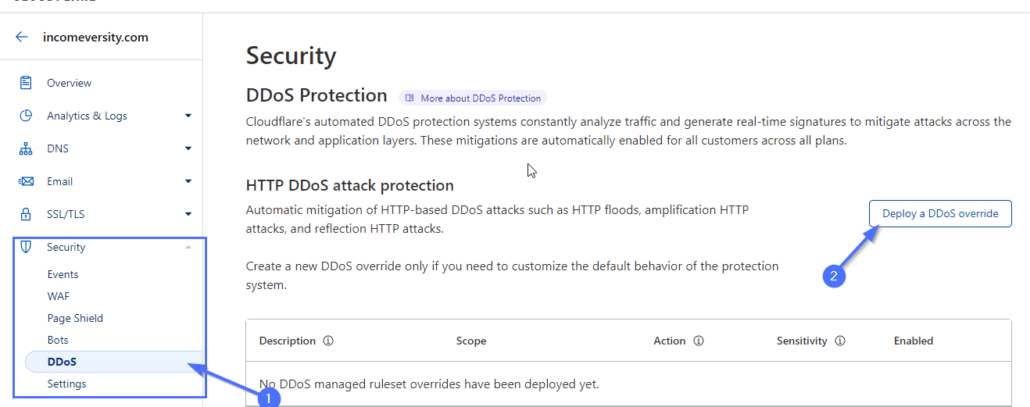
Next, navigate to Security >> DDoS on the left side menu. Click on Deploy a DDoS override to proceed.

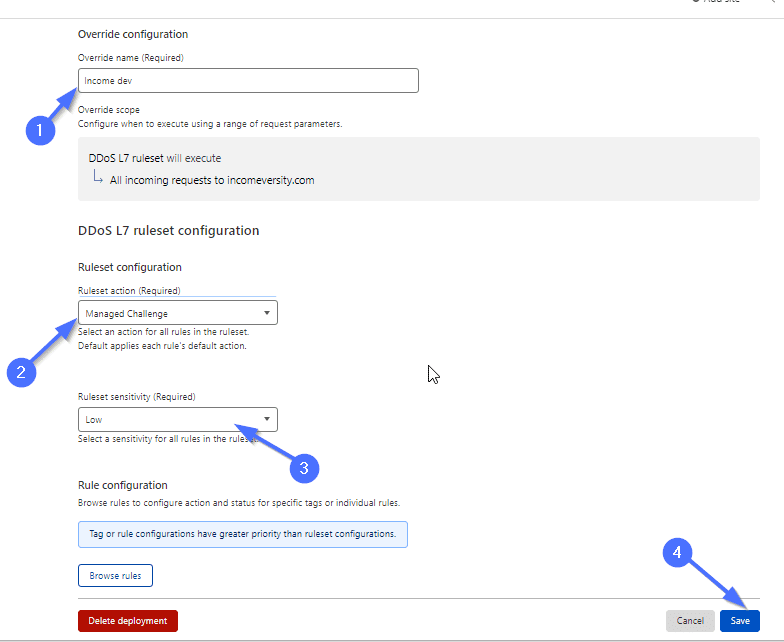
On the next page, add a name for your override. After that, change the ruleset action to Managed Challenge and set the sensitivity to Low or Medium depending on the risks you face. After that, scroll down and click on Save.

Implementing this strategy will help filter out harmful traffic from a DDoS source. It uses sets of managed challenges presented to the users by Cloudflare.
Activate Bot Fight Mode
Another approach you could take to protect your site from DDoS is by activating Bot Fight Mode. The bot fight mode helps detect and block known bot traffic from accessing your site.
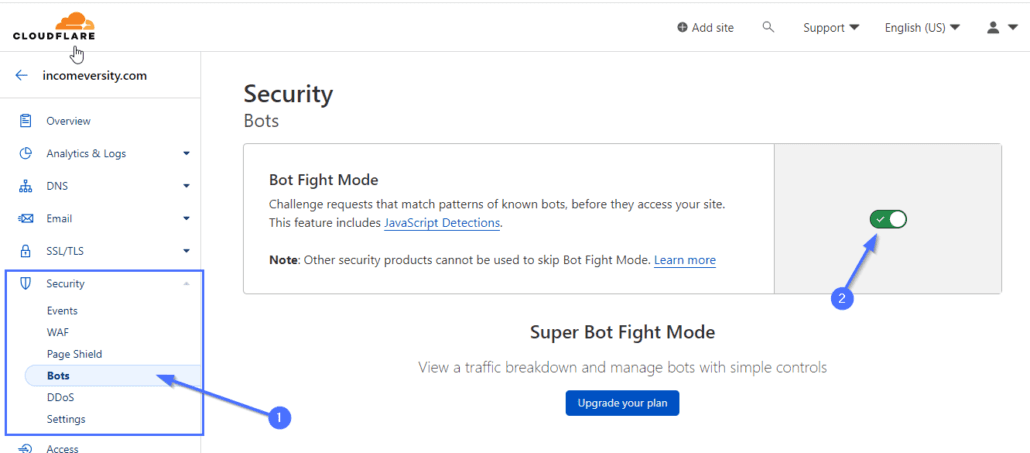
To activate Bot Fight Mode, navigate to Security >> Bots and toggle the bot fight mode option to the on position.

Cloudflare provides you with all the tools you need to protect your website from DDoS. The tips above should protect your site from most DDoS attacks if you follow them correctly.
4. Disable REST API in WordPress
WordPress REST API is a feature of WordPress that allows developers to access and manipulate WordPress data using HTTP requests. Sometimes, the REST API can be used as a vector for DDoS attacks.
You can disable WP REST API using several methods in WordPress. However, the easiest method is to use code snippets from the WPCode plugin.
You’ll need to install and activate the plugin on your WordPress site.
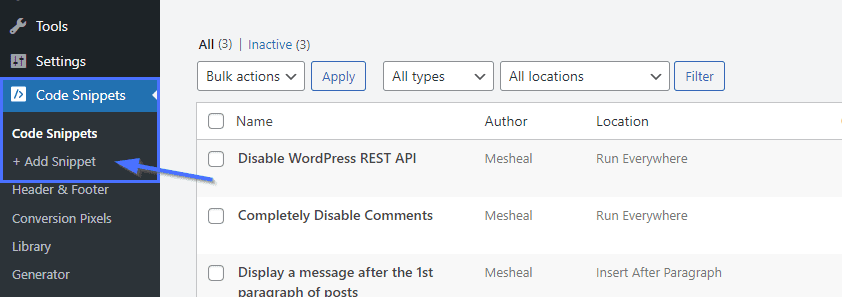
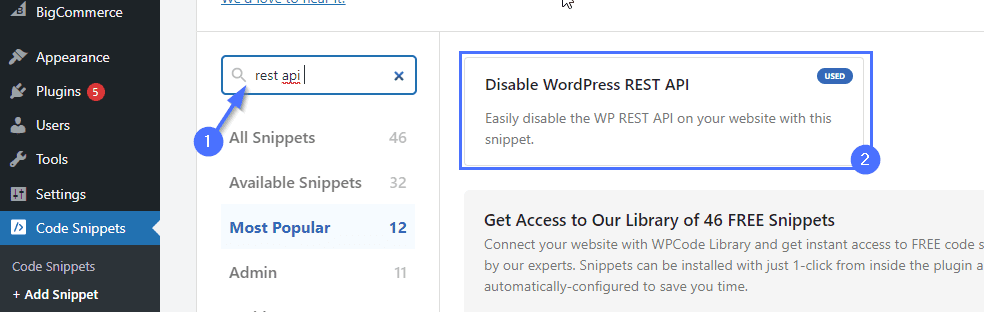
After activating the plugin, go to Code Snippets >> + Add Snippet.

On the next page, type ‘rest api’ into the search box. Disable Rest API should now appear on the search results.

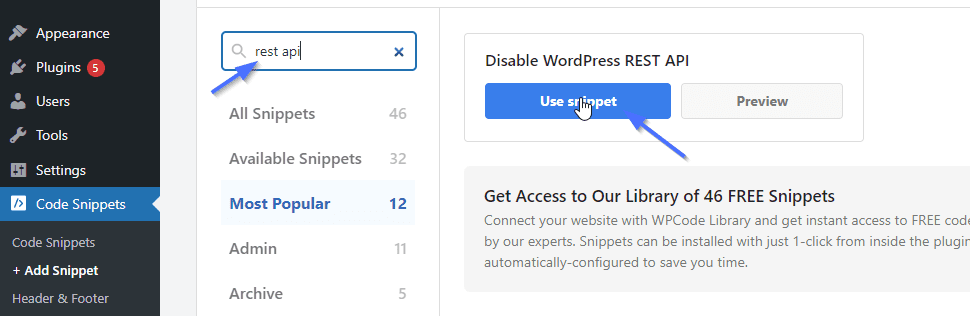
Next, click on Use Snippet to proceed to the next step.

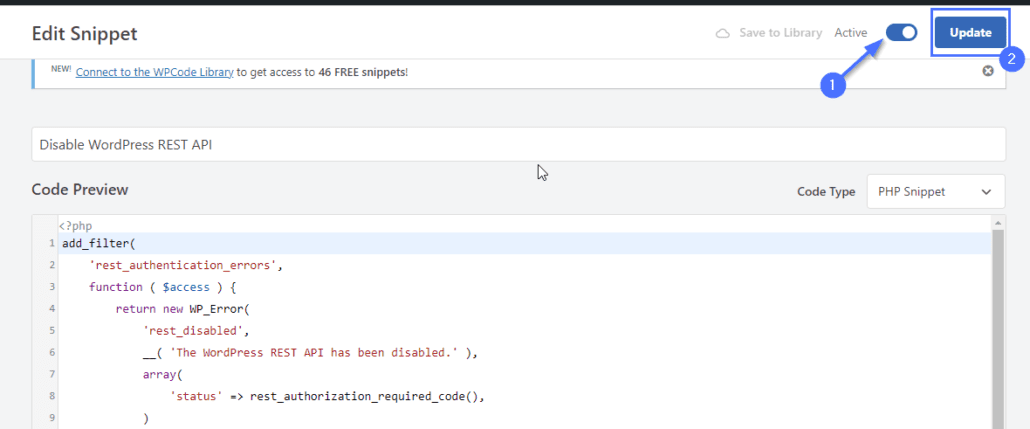
Finally, toggle the ‘inactive’ button to ‘active’ to activate the code. Once done, click on Update to save your changes.

REST API is now disabled on your website. Since APIs are vulnerable points on your WordPress site that attackers can exploit, disabling REST API protects you from DDoS attacks that exploit these API weak points.
5. Keep Your WordPress Software and Plugins Up to Date
Updating WordPress themes and plugins is another way to protect your website from DDoS attacks and enhance website security. Software and plugin updates help ensure that the website uses the most secure version of the software.
In WordPress, most updates usually include fixes for vulnerabilities that DDoS attackers could exploit.
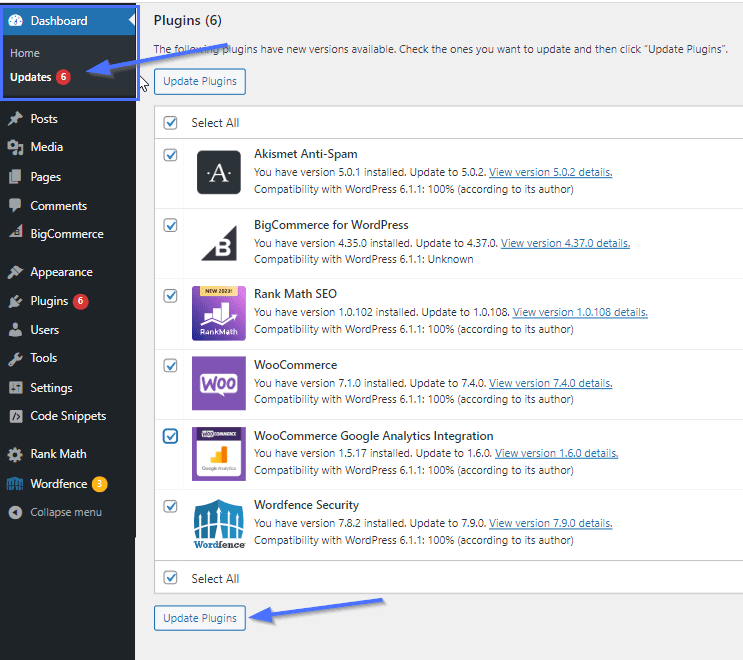
To update your WordPress plugins, log in to your WordPress and navigate to Dashboard >> Updates.
On the updates page, you will see all the plugins that need updating on your site. Tick the Select All checkbox to mark all plugins. Then scroll down and click on Update Plugins.

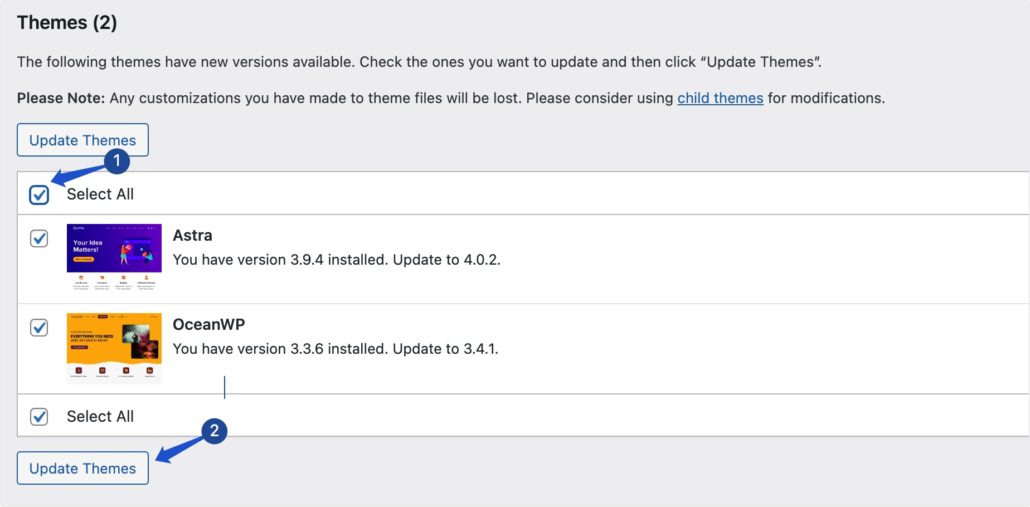
Also, check and update your WordPress themes.

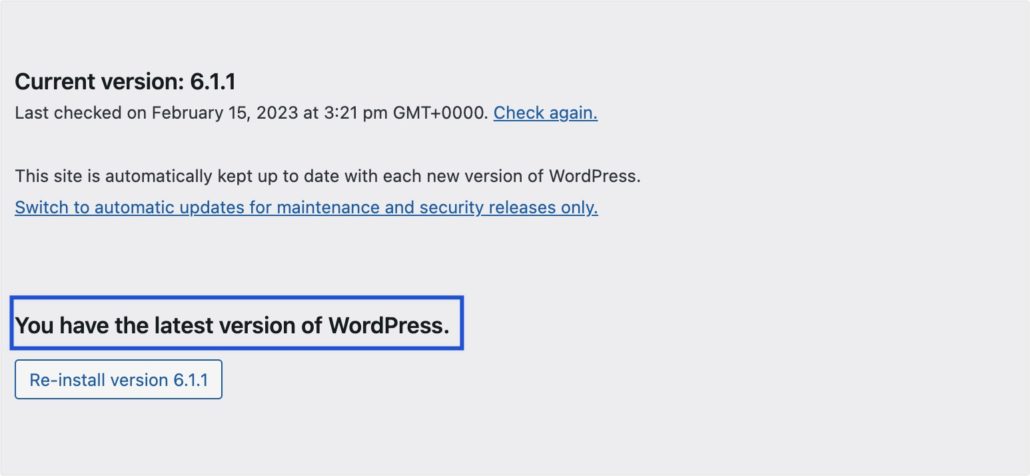
While at it, ensure you’re using the latest version of WordPress.

6. Monitor Your Website Traffic and Watch for Unusual Spikes
As a website owner, you should immediately take action to prevent attacks and restore normal operations if you suspect an attack.
This may include seeking the assistance of a security expert or implementing additional security measures. For example, you can use security plugins such as Wordfence to monitor your traffic for unusual activity.
If you have implemented the second tip in this tutorial, you should have the Wordfence Security plugin installed on your website.
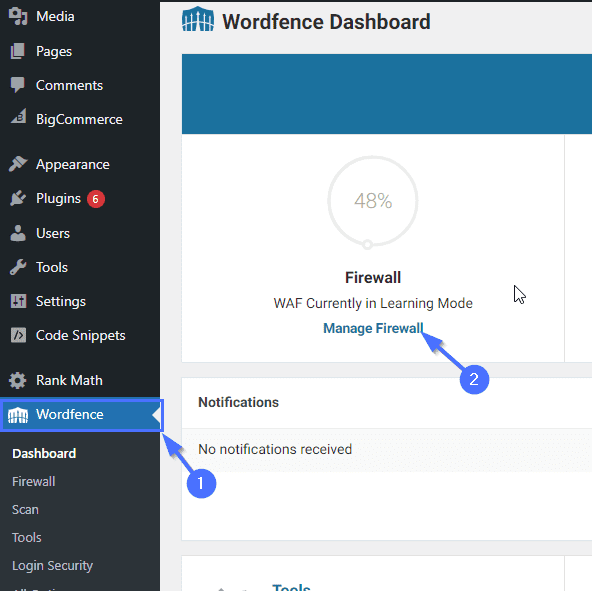
To access the traffic management feature, click on the Wordfence side menu. Next, click on Manage Firewall to proceed.

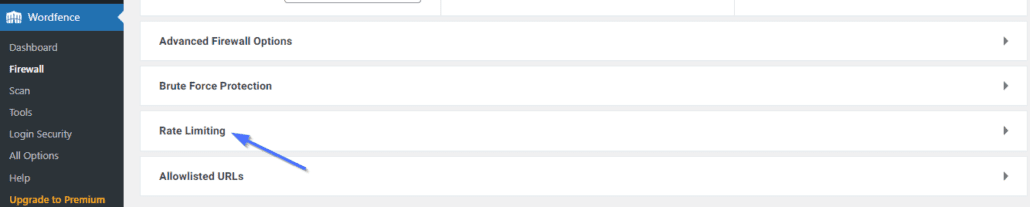
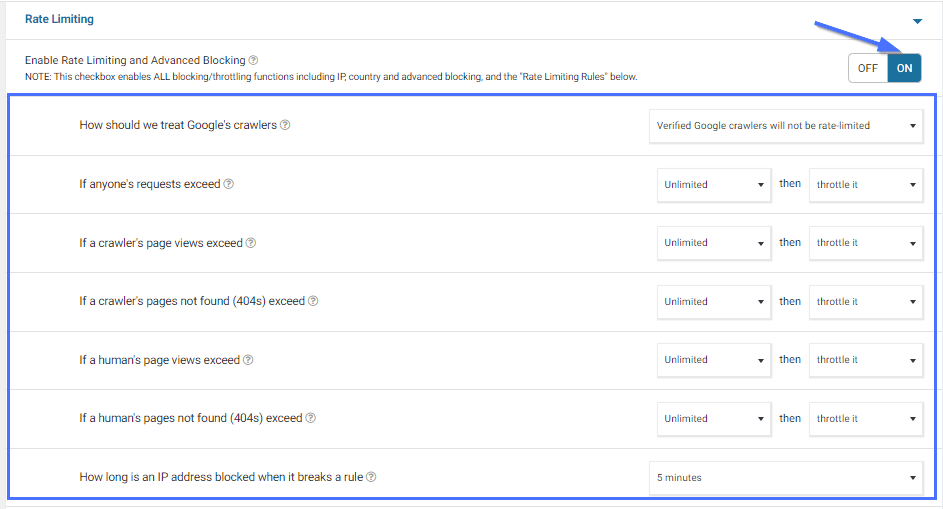
After that, scroll down to the button to locate the ‘Rate Limiting’ section.

Next, toggle on the Rate Limiting advanced blocking feature to activate it.

On the rate-limiting configuration page, you can enable various traffic control methods to help secure your WordPress site from unwanted traffic and reduce the load on server resources.
For example, you can establish a request limit, regulating the number of requests a particular user can make.

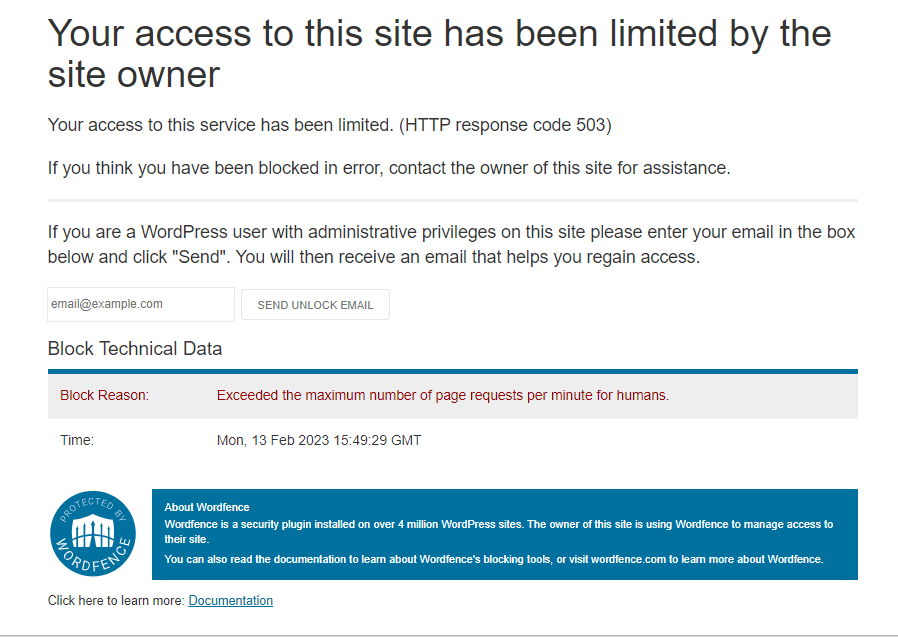
Wordfence’s rate-limiting feature allows you to control crawlers and human page views. You can also use it to limit unusual traffic spikes on WordPress sites. While Wordfence can be further customized to enhance WordPress security, you should avoid blocking legitimate traffic.
WordPress DDoS Attack (FAQs)
Below, we’ve answered some of the top questions users ask about protecting their WordPress site from DDoS attacks.
Does WordPress have DDoS protection?
WordPress does not have DDoS protection by default. However, you can implement some measures to protect your WordPress site from DDoS attacks. These can include: using third-party services like Cloudflare or installing security plugins such as Wordfence.
How do attackers DDoS attack a website?
Attackers deploy DDoS attacks on WordPress by flooding the target site with several requests. These aim to make it harder for legitimate users to access the site.
Conclusion – WordPress DDoS
In summary, protecting your WordPress website from DDoS attackers is essential, as attacks on your website can negatively affect your business.
Thankfully, we have provided some steps in this post that you can follow to secure your WordPress site from DDoS attacks.
If you are confused about any step, please let us know in the comments section below, or reach out to our experts for further guidance.
